If you’ve been creating Google web stories, you’ve probably been getting an error notification called “Missing URL in HTML tag amp-story” on Google Webmaster. What does this error mean and how to solve this? Here, I will help you with the solution to such kinds of errors you face during creating web stories. So, without further delay, let’s get into it.
Google Web Story Quick Intro
Google web stories are a new way for the search engine to display content on the Google homepage. Web stories are short, episodic pieces of content that are usually about a specific topic or event. You can find web stories all over the Google homepage, and they often have interesting graphics and videos to accompany them. By creating and publishing your own web stories, you will get unexpected traffic to your blog or website.
What is Missing URL in HTML tag amp-story error?
This is a kind of Amp issue that appears if you do not have the proper configuration during publishing a web story. This type of error appears if you miss out to include some of the required elements when publishing a web story. The issue itself provides you hint that some elements are missing, which means you missed something while publishing your web story.
How To Know If Your Web Story Has Missing URL in HTML tag amp-story error?
If your web stories have such kind of error, you can get notified about it in two ways.
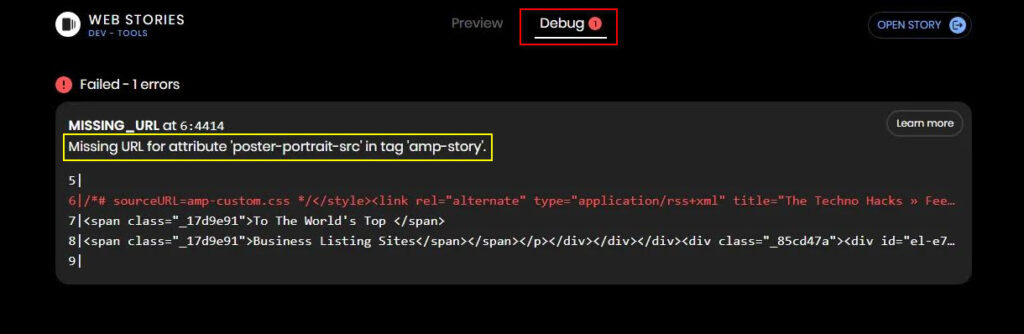
The first is when you are about to publish your web stories. When you finally create a web story and try to publish it, you will instantly get an error message in the Debug section.

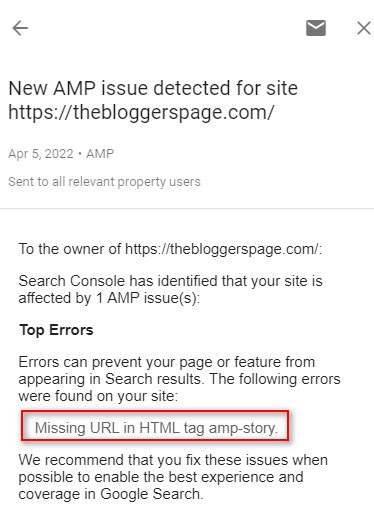
Next is when you publish a story, the Google bot comes to crawl your pages and then sends you a notification via google webmaster if there are such issues with your web story.

What If you did not fix this Issue?
If you ignore this, your story will not be indexed and the effort you put into creating stories will be wasted! That’s why you should resolve this issue as soon as possible so that your stories get indexed and you get maximum traffic.
How To Fix Missing URL in HTML tag amp-story issue?
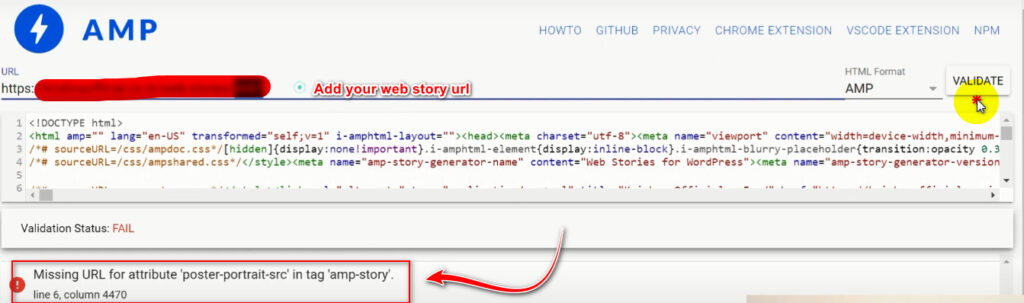
As I have already mentioned above, this issue occurs when you miss adding some elements when you create web stories. To figure out what’s missing, you simply have to copy the story URL and check using the Amp validator tool.

When you put your URL and run amp validator, you may find there various missing URL errors, such as:
- Missing URL for attribute ‘poster-portrait-src’ in tag ‘amp-story’.
- Missing URL for attribute ‘publisher-logo-src’ in tag ‘amp-story’.
And all these issues have the same solution.
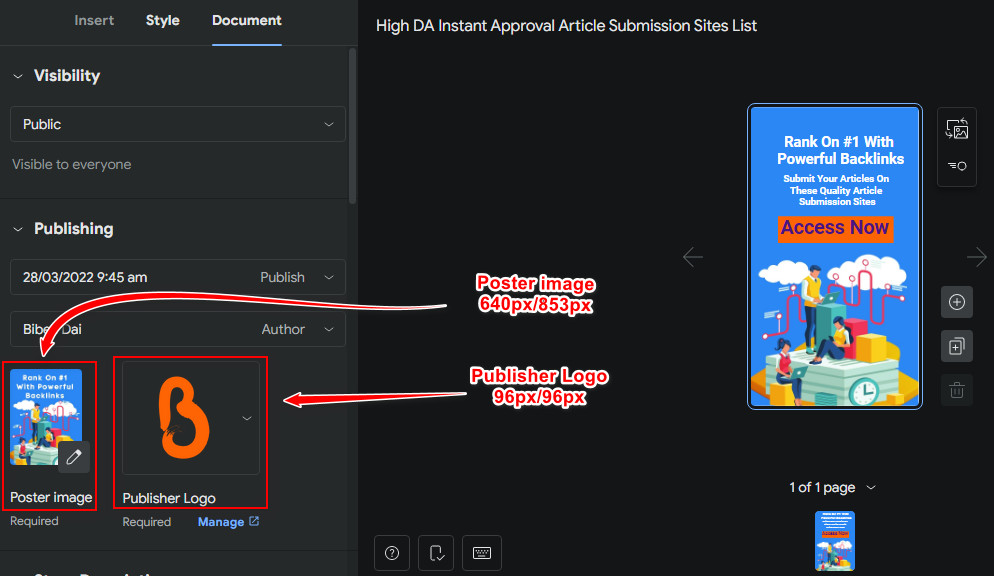
Including the publisher logo and poster image size as per recommendation will fix the issues.

When you add the publisher logo and poster image as per their recommended size, you will get your problem solved. So, what is the recommended size for the publisher logo and poster image? Well, as per their guideline, the publisher logo should be: 96px/96px and the poster image should be: 640px/853px.
Now, we have solved it. Once you have done these, Your web story will be easily indexed and you will not get such errors in the future. But always keep in mind that you must follow all other guidelines such as a clear and catchy title, clear slug, high-quality background image, proper description, working link, etc.
I hope you have got the solution to your problem called, Missing URL in HTML tag amp-story.
Happy blogging!
