Are you getting an error message on the google search console called “LCP issue: Longer than 4s (desktop) Or (Mobile)? You don’t need to worry now, I have come up with a solution for you.
In May 2020, Google announced an algorithm update which was commonly called page experience algorithm update. This update included a new set of metrics, called the Core Web Vitals, which measured things like loading time, interactivity, and visual stability of a website. It was designed to give better rankings in Google’s search engine results pages (SERPs) to websites that provided a great experience to users.
Also check: Complete Technical SEO Audit Checklist For Beginners
Now it has already been fully integrated and started showing the effect on the ranking of pages in the SERP. They have added a block called “Core Web Vitals” in the google search console and webmasters can check their site’s score over there.

Sites will LCP issues can see there an error message called LCP issue: Longer than 4s (desktop) Or (Mobile). This means that your server is taking more than 4 seconds to render the largest visible elements to the screen.
Google considers pages with LCP greater than 4s to be the worst and does not prioritise such pages to show higher on the search engine result pages. As a result, these pages appear far behind in Google search results.
So, it is very important to fix this as soon as possible to maintain your ranking and get stable traffic from the search engine.
Now you might be wondering, how to fix LCP issue: Longer than 4s (desktop) Or (Mobile) error? Well, In this article, I have covered everything regarding such issues. Now, without further delay, let’s get into it.
You may also like: How To Fix Clickable Elements Too Close Together Error?
What Is LCP?
Largest Contentful Paint (LCP) is an important web performance metric that measures how long it takes for the largest element on a page to load. LCP is a good indicator of how users perceive the performance of a page, as it measures the time it takes for the most visible element on a page to load. A fast LCP is important for delivering a good user experience, as it ensures that the largest element on a page is loaded quickly and that users can begin interacting with the page. A good LCP score is 2.5 seconds or less.
What are Core Web Vitals?
Core web vitals are a set of metrics that measure the quality of a user’s experience on a website. They include things like load time, interactivity, and visual stability. Google has been using them to measure the quality of websites for a while, and they’re now becoming more important as Google has clearly mentioned that core web vitals are one of the most important ranking factors.

Currently, Google is giving priority to only a few metrics such as Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) & First Input Delay (FID). All of these metrics are equally important in the case of ranking higher in the SERP. I will surely come up with other guides to help you with improving your other core web vitals metrics in the future, but today in this article, I will only focus on fixing the LCP issue: longer than 4s (desktop) and (mobile).
Steps To Fix LCP Issue: Longer Than 4s (Desktop) and (Mobile)
Below is a simple and step by step procedure to fix LCP issue: longer than 4s (desktop) and (mobile).
#1. Identify The URL Having The LCP Issue
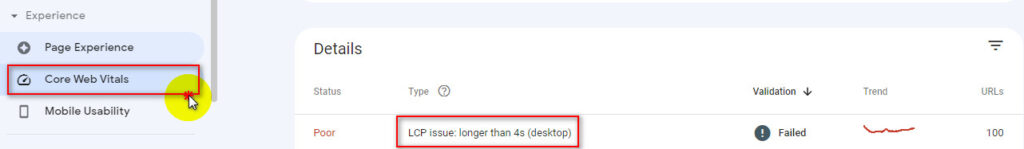
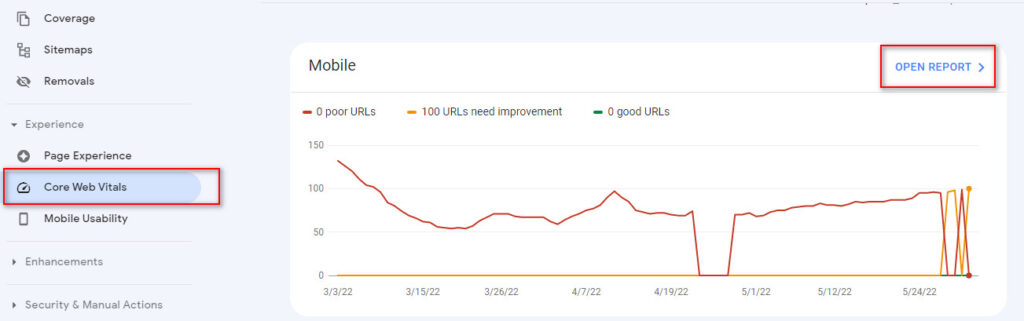
The first step in fixing LCP issue: longer than 4s (desktop) and (mobile) is to identify the URLs that are being affected by the issues. You can do this simply by visiting the Google search console and checking the Core Web Vitals section under the Experience Tab.

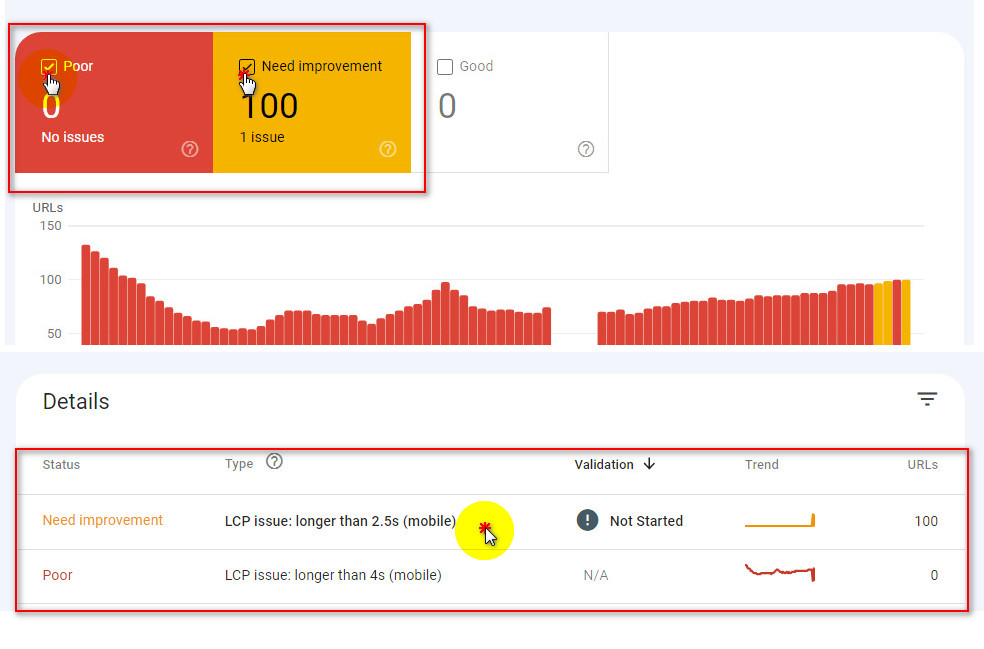
Once you get there, you will see there two blocks, “Mobile” and “Desktop”. This allows you to separately check whether the problem is occurring for the mobile devices or for the desktops.
Now click on the “Open report” and you will see there a message LCP issue: longer than 4s (desktop) or (mobile).

Finally, Click on LCP issue: longer than 4s (desktop) or (mobile), and you will find there all the affected URLs.
#2. Measure LCP of The Pages Elements To Fix The LCP Issue
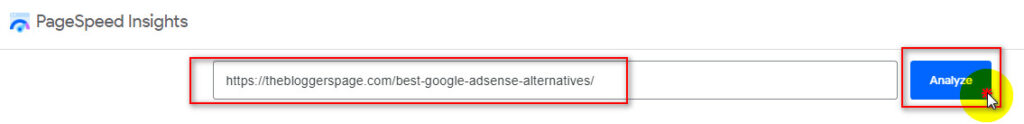
The next step in fixing the LCP issue is measuring the LCP of the page elements. This can be done using a tool: Google Page Speed Insight Checker.
Paste the exact URL and click on analyse button.

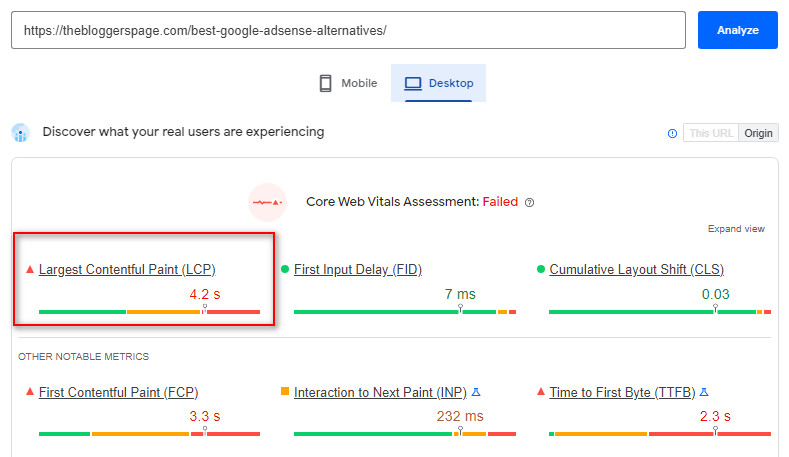
Now, wait for a moment, till it analyses the URL and shows up the report.

You can see in the picture that LCP is 4.2 seconds. Which is higher than the recommended number of 2.5 seconds. That’s why I was getting LCP issue: longer than 4s (desktop) or (mobile) error.
#3. Identify The Elements With The Largest Load Time
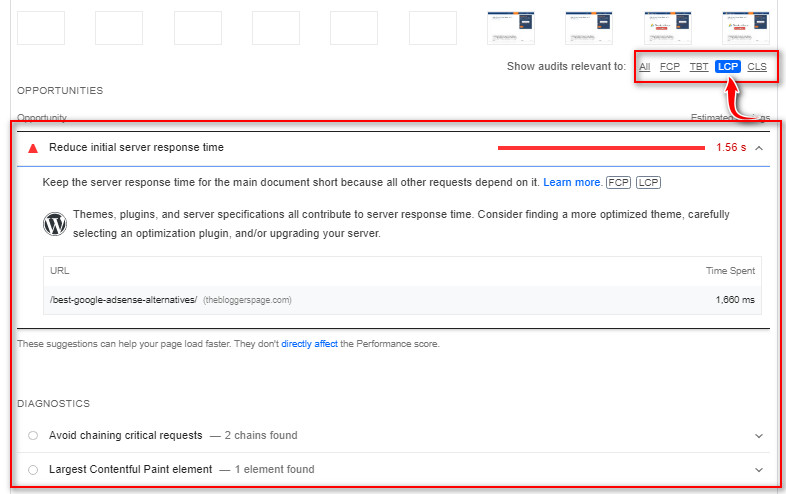
Next, we should find the elements that are causing the issue. To do so, scroll down to the “OPPORTUNITIES” section of the Page speed insight screen. Then you will see there what is causing the issue and suggestions to solve it.
For example, If you look at the image below, you will see there is a suggestion “Reduce initial server response time”. This means that one of the reasons I got this issue was because of server response time. Accordingly, you can find yours.

#4. Follow The Recommendation and Get The Work Done
So, we have already identified the affected URLs and Reasons for the LCP issue. Now what?
Well, It’s time to fix them one by one. Just follow the instruction & suggestions given there and get the work done.
Tips To Optimize Largest Contentful Paint (LCP)
- Reduce server response time: This can be done by upgrading your server, using CDN, Using cache plugins, optimizing the database, minifying scripts etc.
- Optimize Render Blocking JavaScript and CSS: To do so, you can use various caching plugins such as Wp rocket, Wp super cache, W3 total cache, etc.
- Optimize your images: Deliver your images in lighter formats, Use an image compressor to reduce image size, serve images in next-gen formats, Use CDN, etc.
- Optimize Your WebFonts: Optimize your WebFonts by reducing your WebFont size, Hosting fonts locally, Preloading WebFonts and with proper settings in caching plugin.
#5. Validate Fix
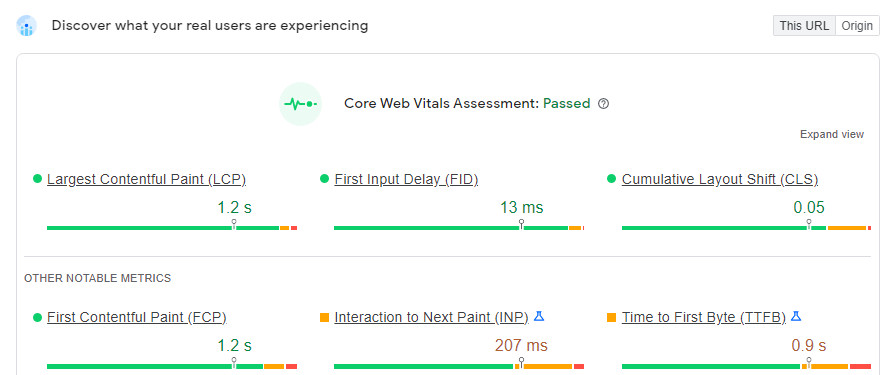
After you have performed all tasks suggested by the Google page speed insight tool, check the core web vitals of the respective URL once again and make sure the Core Web Vitals Assessment is passed. Otherwise, keep implementing the recommendations until the test passes.
Related On My Blog: Best Free Blogging Platform
I hope you found this article helpful and now you have been able to fix the LCP Issue: Longer Than 4s (desktop) and (mobile). If you are still not able to get a good LCP score, please feel free to ask me through the comment box below. I would be happy to help you.
Happy Blogging!